Overview
By the Horns is the concept for a beef company that sells the highest percentage of lean beef possible. It is essentially an e-ccomerce company where the brand expands to an overall package that would include: a package of 97% lean by the horns beef, a branded spatula, a branded apron, a jar of seasoning, a jar of marinade, and a cookbook.
Brand Design Process
Final Brand Identity
In the final brand, I divided the brand into two images below to show the vector image I designed in the beginning(left) and the rubber stamp image(right) that I had made to show a distorted look that gives the brand more of a personality. All of the branded elements utilize the stamp image with the exception of the decal on the overall brand package and the branded spatula


Type
Overall Packaging
Branded Touchpoints








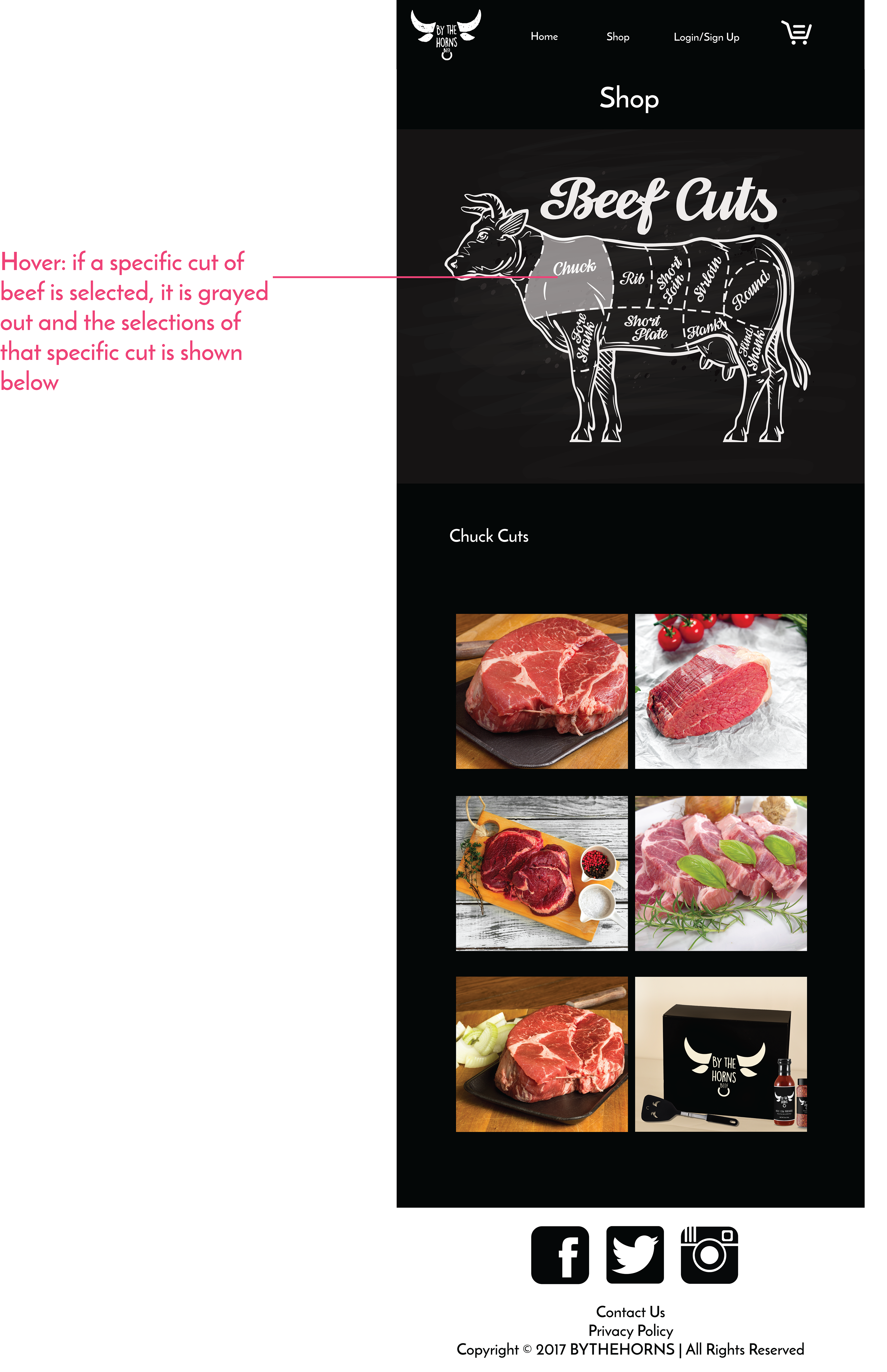
Website